オリジナルのトップページ(インデックスページ)を作成する
機能詳細や設定方法
イージーマイショップでは、初期設定で商品一覧ページ(ユーザーID.easy-myshop.jp/c-item-list)がトップページとして設定されています。
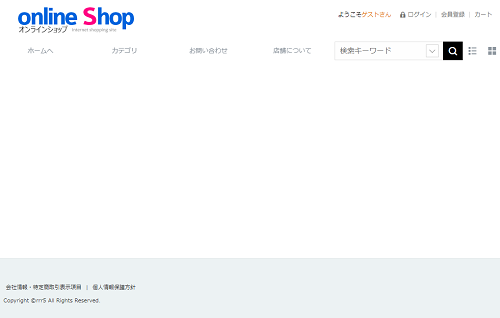
例:デモサイトのトップページ(登録商品のサムネイルが並んでいるページです)
ここでは、商品一覧ページではなく、店舗様の個別デザインのトップページ(インデックスページ)を作成する方法を案内いたします。
※HTMLにて作成されたい方(WEB会社様に推奨)は、「No.3FULLフリーページでトップページを作成する」をご覧ください。
例:デモサイトのトップページ(登録商品のサムネイルが並んでいるページです)
ここでは、商品一覧ページではなく、店舗様の個別デザインのトップページ(インデックスページ)を作成する方法を案内いたします。
※HTMLにて作成されたい方(WEB会社様に推奨)は、「No.3FULLフリーページでトップページを作成する」をご覧ください。

|

|
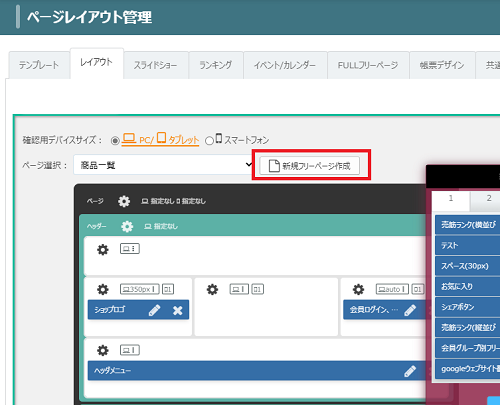
ページレイアウト管理にある[新規フリーページ作成]ボタンを押します。

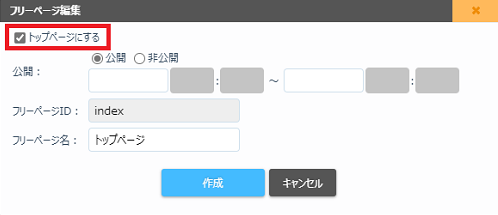
[トップページにする]にチェックを入れ、フリーページ名を入力(こちらは任意です。変更されなければ「トップページ」と登録されます)して保存すれば完了です。

インデックスページの作成が完了すると、以下の様なコンテンツが何も登録されていない(ヘッダーとフッターのみの)トップページが作成されます。
(ネットショップのトップページURLや店長ナビ右上の[ショップページ]リンクにアクセスすると表示されます)


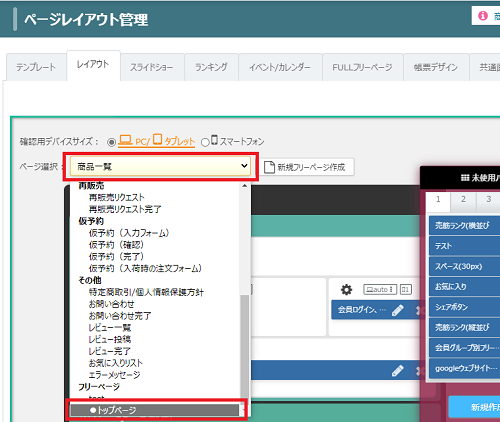
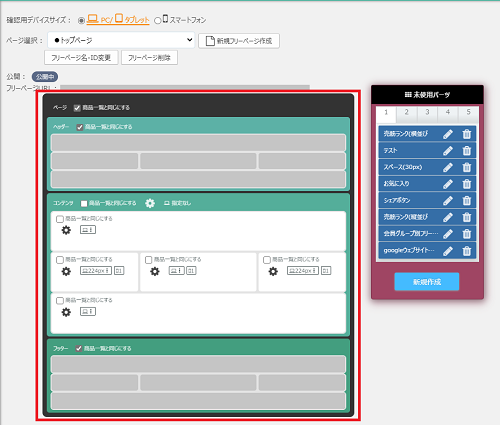
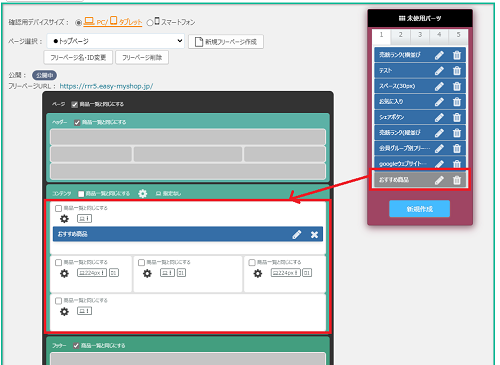
選択すると以下の様にレイアウト図がインデックスページのレイアウト図に切り替わります。

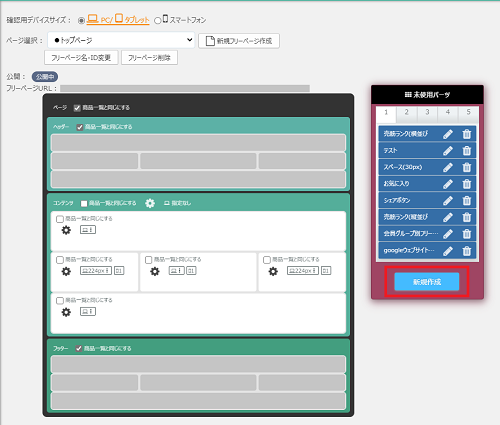
レイアウト図右側にある[未使用パーツ]の[新規作成]ボタンから、様々なパーツを作成します。

作成したパーツをインデックスページのレイアウト図に配置することで、コンテンツを追加できます。
以上で、トップページ(インデックスページ)の作成は完了です。
店長ナビ右上にある[ショップページ]リンクから作成したトップページをご確認ください。

この場合、上記方法とは異なり、「FULLフリーページ」を使ってトップページ(インデックスページ)を作成します。
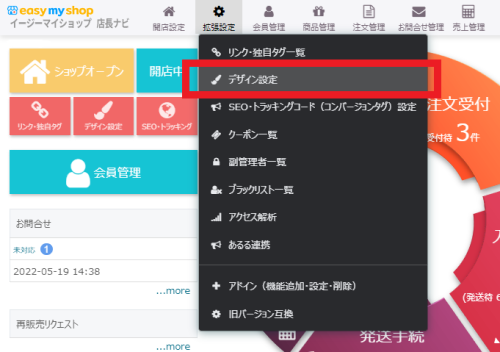
まずは、デザイン設定画面にある[FULLフリーページ]タブをクリックします。

「フリーページ一覧」が表示されますので、[トップページ登録]ボタンを押します。

「フリーページ名」を登録(「トップページ」など)、フリーページ内容を登録して保存すれば完了です。
※[HTMLモードに切り替える]をクリックすると、設定されている共通ヘッダー及びフッターを流用することができます。
※<head>をを含めて記述する場合は、「HTMLモード」にした後に切り替えることができる[フルHTMLモードに切り替える]をご使用ください。

※このヘルプは、2015年11月に作成された内容です。仕様変更等により設定方法が異なる場合がございます。ご不明な場合は右下の「この機能について問い合わせる」よりご連絡ください。
 オープンガイド
オープンガイド