ページに<style>を追加する
機能詳細や設定方法
※上級モードをご利用の場合は、design.css(店長ナビ>デザイン設定>適用中テンプレートの[CSS]リンク)へ<style>を追加してください。
※こちらはページに対しstyle(CSS)を追加する場合の案内です。
ショップページ全体に対してstyle(CSS)を付与する場合はサイトにCSS(スタイルシート)を追加するをご参照ください。
上記内容をご了承いただいた上でスタイルの追加を行ってください。
※こちらはページに対しstyle(CSS)を追加する場合の案内です。
ショップページ全体に対してstyle(CSS)を付与する場合はサイトにCSS(スタイルシート)を追加するをご参照ください。
[スタイル追加に関するご注意]
標準で提供する機能及び設定ではございませんので今後のバージョンアップにて上記スタイルが正常に適用されない場合がございます。上記内容をご了承いただいた上でスタイルの追加を行ってください。
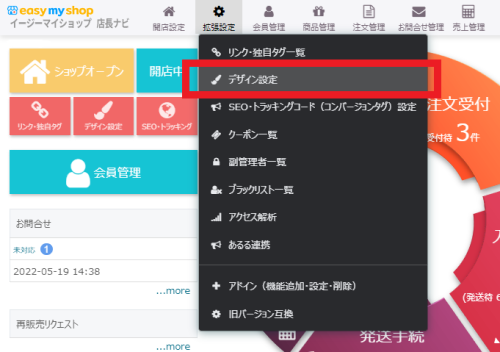
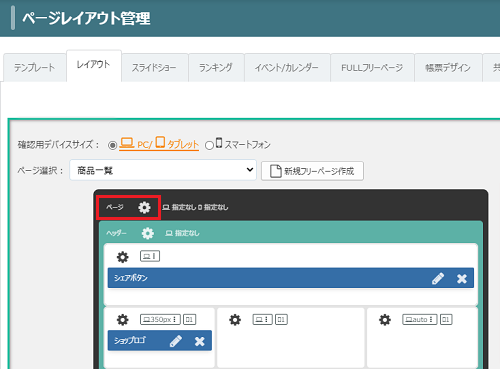
店長ナビ>デザイン設定>レイアウトタブを開きます。

|

|

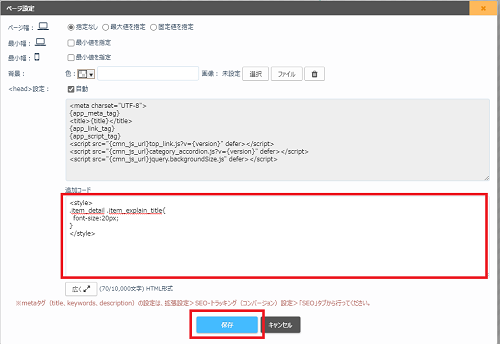
※コードは下記のように<style>~</style>タグで囲んでください
<style>
.sample{
font-size:16px;
}
</style>

※このヘルプは、2015年5月に作成された内容です。仕様変更等により設定方法が異なる場合がございます。ご不明な場合は右下の「この機能について問い合わせる」よりご連絡ください。
サポート営業日
 オープンガイド
オープンガイド